サイトのアウトライン構造(見出し)をチェックするなら「HeadingsMap」にお任せ!

サイト制作時に重宝する便利ツール、プラグインのご紹介。
今回は、HTMLのアウトラインをチェックするのに便利なツール、HeadingsMapをご紹介します。
HeadingsMapとは?
HeadingsMapの機能としては、HTMLドキュメントの「HTML5アウトライン」や「見出しの構造」のナビゲートマップを表示してくれるツールです。
現在、Chrome版とFirefox版の2種類がリリースされています。
インストール方法
使い方は簡単、Google Chrome用なら機能拡張、Firefox用ならアドオンをインストールしてツールボタンを押して起動するだけ!たったそれだけで、アウトライン構造とセクション情報も表示してくれます。
使い方
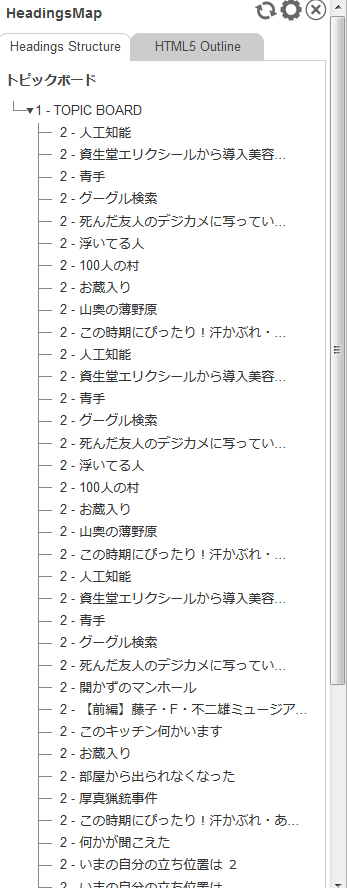
HeadingsMapを起動すると、下記のような画面が表示され、「Headings Structure」のタブでは見出しの構造が表示されます。

「Headings Structure」タブを表示した画面
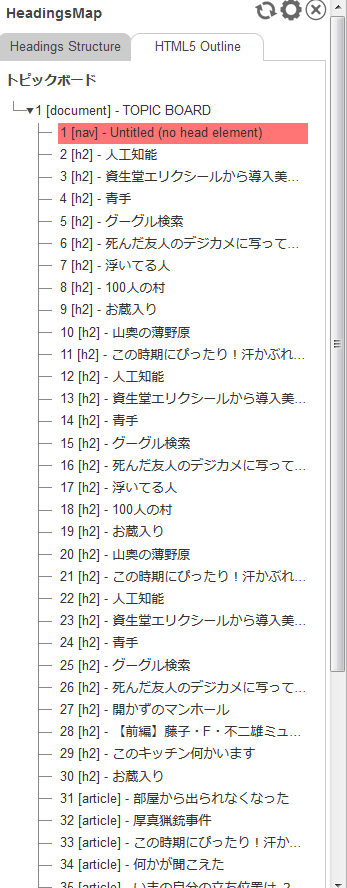
「HTML5 Outline」タブでは見出しタグと共に、セクションの構造も一緒に表示してくれます。

「HTML5 Outline」タブを表示した画面
まとめ
今までわざわざソースを表示して1つずつ確認したり、別のツールにURLを打ち込んだりと余計な手間をかかっていたものが、これからは簡単で詳細に解析ができるようになります。
参考としているサイトや、同系統のサイトをHeadingsMapでチェックすることで、より良いサイト作成に役立てられるかもしれませんね。