
多数のマウスホバーエ…
マウスホバー時のエフェクトを手軽に使える「Hover.css」というc…
注目記事
リファレンスのおすすめ記事

JS・jQuery

リファレンス

HTML

CSS

マウスホバー時のエフェクトを手軽に使える「Hover.css」というc…

キュレーションサイト等の、1ページ当たりのデータ量が多いサイトを表示し…

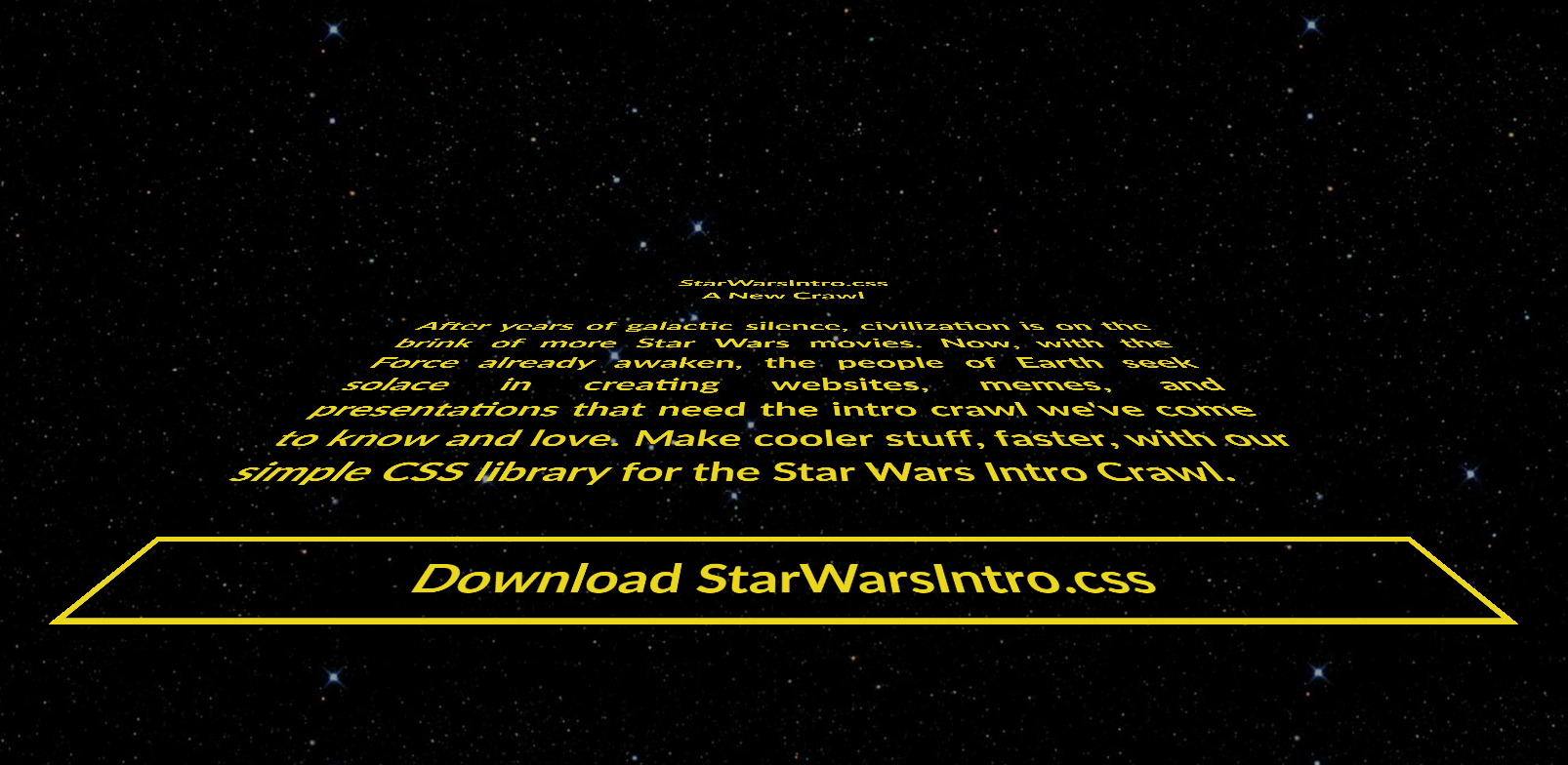
STAR WARS(スター・ウォーズ)が好きな人ならお馴染み、知らない…

筆者が随分と前に、web制作時に、alt属性の記入漏れがないかを簡単に…
リファレンスの最新記事
「リファレンス」の新着記事

マウスホバー時のエフェクトを手軽に使える「Hover.css」というcssライブラリを発見。 導入から使用まで、とても簡単にできたのでその方法をご紹介したいと思います。 Hover.css デモ 下記のデモサイトからすべてのエフェクト…
マウスホバー時のエフェクトを手軽に使える「Hover.css」というc…

最近、Google Chromeでサイトを閲覧していると、日本語サイトなのにも関わらず、「このページを翻訳しますか?」と下記のようなポップアップが表示されることがあります。 外国語サイト等の場合で、概要を知りたい時などは便利な…
最近、Google Chromeでサイトを閲覧していると、日本語サイト…

STAR WARS(スター・ウォーズ)が好きな人ならお馴染み、知らない人でも一度くらいは目にしたことがあるであろう、BGMと共に奥に向かって流れるいくあらすじ。 今回はそれをcssだけで簡単に実装できる方法をご紹介したいと思います。 …
STAR WARS(スター・ウォーズ)が好きな人ならお馴染み、知らない…

キュレーションサイト等の、1ページ当たりのデータ量が多いサイトを表示した時に、一瞬だけ表示が崩れてしまうことってありませんか? ん?って思った時にはいつも通りの綺麗な表示に戻るものの、何だかちょっと気になる・・・。という方も多いはず! …
キュレーションサイト等の、1ページ当たりのデータ量が多いサイトを表示し…

フォントはホームページやブログ等の見た目の印象を大きく左右する要因のひとつです。 どんなにおしゃれなフォントを指定していても、閲覧者の端末にそのフォントがインストールされていなければ、残念ながら表示されることはありません。 そんな歯…
フォントはホームページやブログ等の見た目の印象を大きく左右する要因のひ…

筆者が随分と前に、web制作時に、alt属性の記入漏れがないかを簡単に確認できないかと思い、辿りついたのがこちら。 trustworks [トラストワークス]様が配布されている、alt属性を確認するブックマークレット。 使い方は…
筆者が随分と前に、web制作時に、alt属性の記入漏れがないかを簡単に…

サイト制作時に重宝する便利ツール、プラグインのご紹介。 今回は、HTMLのアウトラインをチェックするのに便利なツール、HeadingsMapをご紹介します。 HeadingsMapとは? HeadingsMapの機能としては、HTML…
サイト制作時に重宝する便利ツール、プラグインのご紹介。 今回は、HT…

ホームページを作成時に役立つサイトを7つ紹介します。 デザイン系 その名の通りランディングページを集めたサイトです。 ゲームやファッション、医療系など様々なジャンルのランディングページを見ることができます。 …
ホームページを作成時に役立つサイトを7つ紹介します。 デザイン系 …

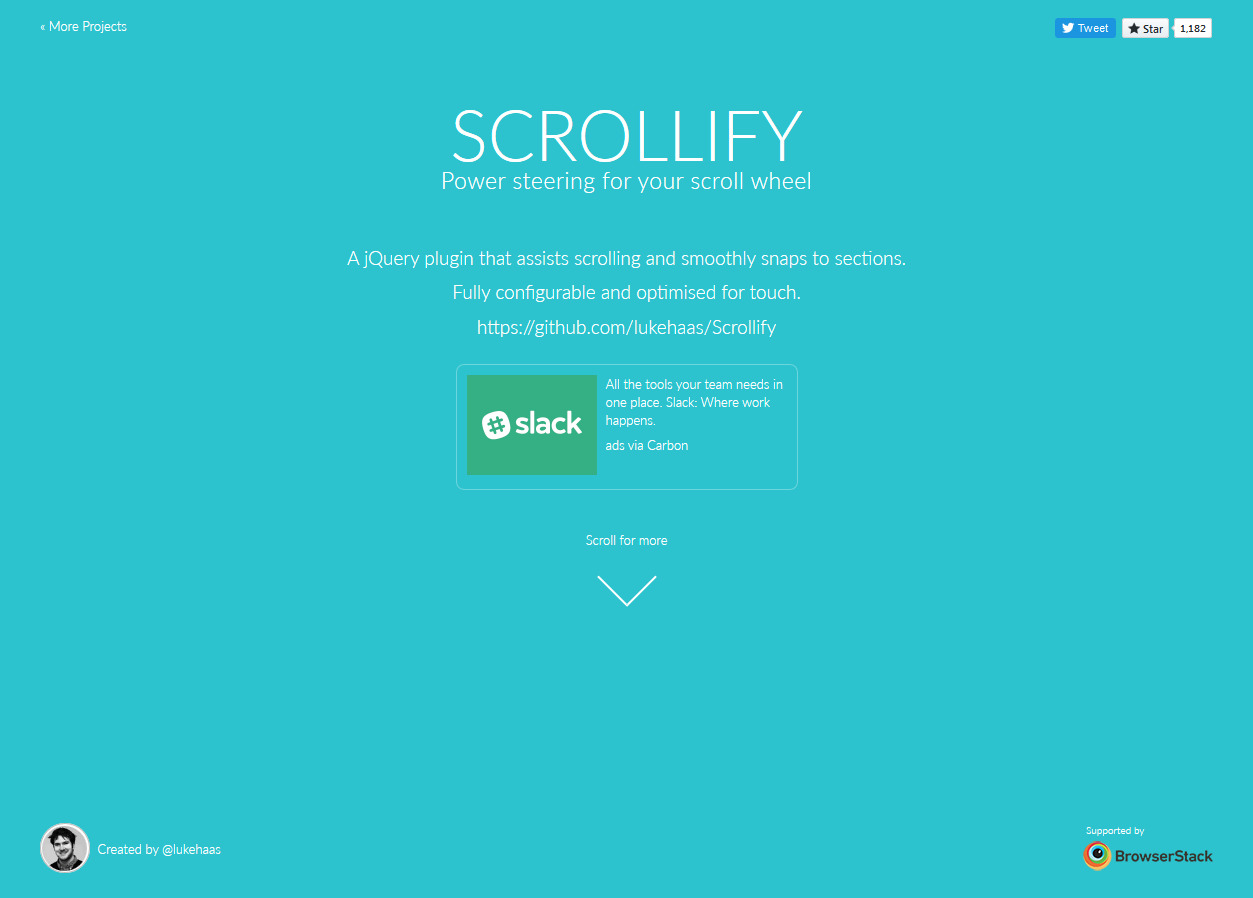
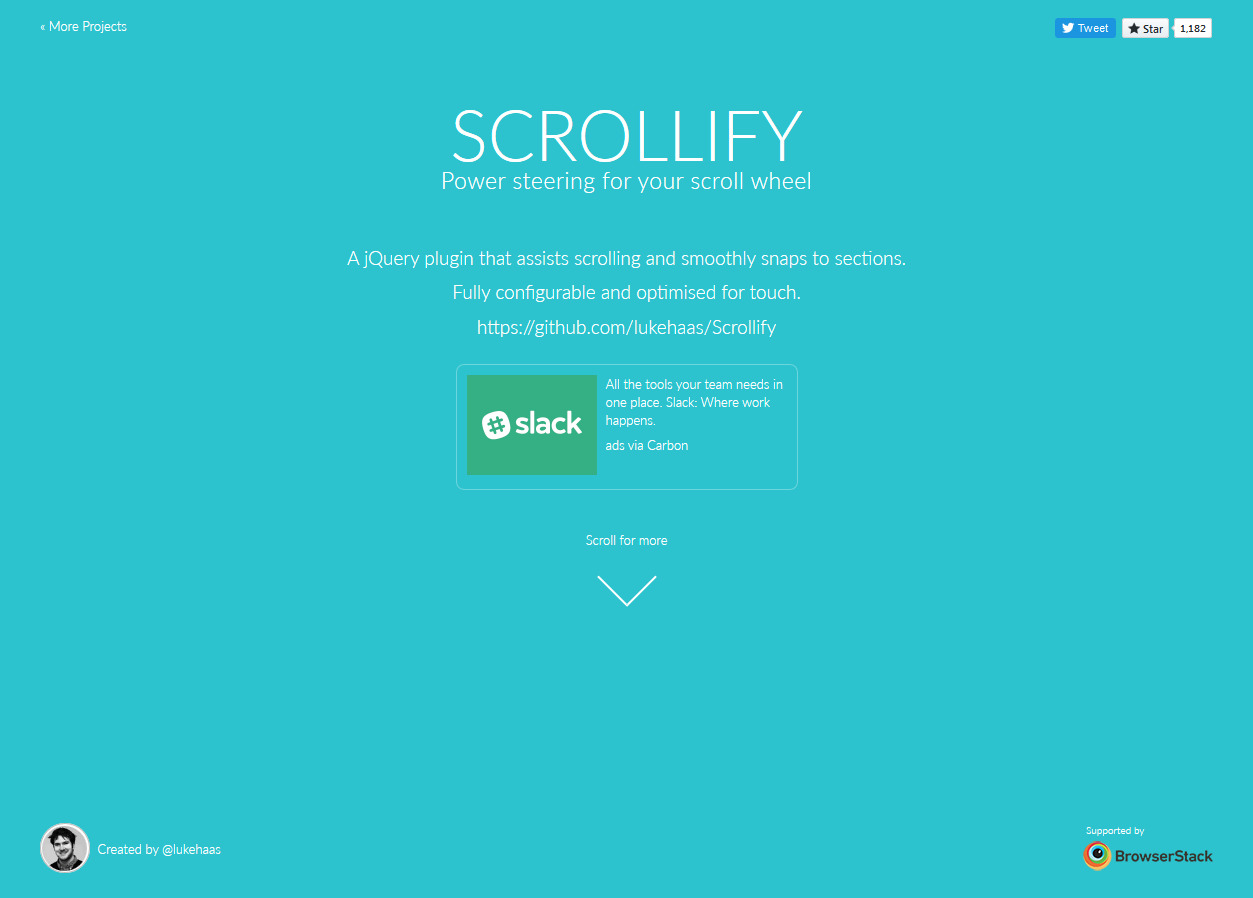
section要素やdiv要素が垂直に配置された縦長ページをスクロールしたときに、各セクションを画面のトップ位置にスナップさせるjQueryのプラグイン「Scrollify.js」のオプションなど細かく解説します。 パソコンのホイール…
section要素やdiv要素が垂直に配置された縦長ページをスクロール…
カテゴリー
トピックボードのカテゴリー一覧
人気の記事
「リファレンス」の人気記事

キュレーションサイト等の、1ページ当…

section要素やdiv要素が垂直…

サイト制作時に重宝する便利ツール、プ…

最近、Google Chromeでサ…

ホームページを作成時に役立つサイトを…

フォントはホームページやブログ等の見…

STAR WARS(スター・ウォーズ…

マウスホバー時のエフェクトを手軽に使…

筆者が随分と前に、web制作時に、a…