フォントだけでサイトのクオリティが上がる!?簡単実装、Google Fontsの使い方!

フォントはホームページやブログ等の見た目の印象を大きく左右する要因のひとつです。
どんなにおしゃれなフォントを指定していても、閲覧者の端末にそのフォントがインストールされていなければ、残念ながら表示されることはありません。
そんな歯がゆい状況を打破できるのが、css3から実装されたwebフォント。
今回はその中でも、完全無料で商用利用もOK、何より実装がとっても簡単なGoogle Fonts(グーグル・フォント)の使い方を解説したいと思います。
日本語に対応しているフォントはまだまだ多いとは言えませんが、デフォルトのフォントだけでは表現できなかった明朝体や丸文字等も使えるので、表現手法の手段のひとつとして、覚えておいて損はないのではないでしょうか。
Index
webフォントとは?
そもそもwebフォントって何だ?という方もいらっしゃると思うので、簡単に説明させていただくと、本来端末側が保持していないフォントの場合には代替フォントで表示されていたフォントを、ホームページやブログ等のコンテンツ側にフォントデータを保持させる事によって、製作者側が意図したフォントでの表示を可能にする技術です。
WebフォントはWWWのコンテンツ側がフォントデータを持ち、コンテンツ側から提供されるフォントデータに従って、Webブラウザなどの可視化(レンダリング)をともなうクライアントが文字表示を行うシステムおよびそのフォントである。CSS3.0 fonts moduleで、この機能の標準が提供された。
ページの表示速度は?
webフォントを使用しない場合よりは遅くはなります。
ですが、Google側の高速サーバーから読み込むので、数種類使用するぐらいであれば、気にならないレベルだと思います。
Google Fontsの使い方
1.Google Fontsにアクセス
まずはGoogle Fontsにアクセスして、使いたいフォントを探していきましょう。
2.使いたいフォントを探す
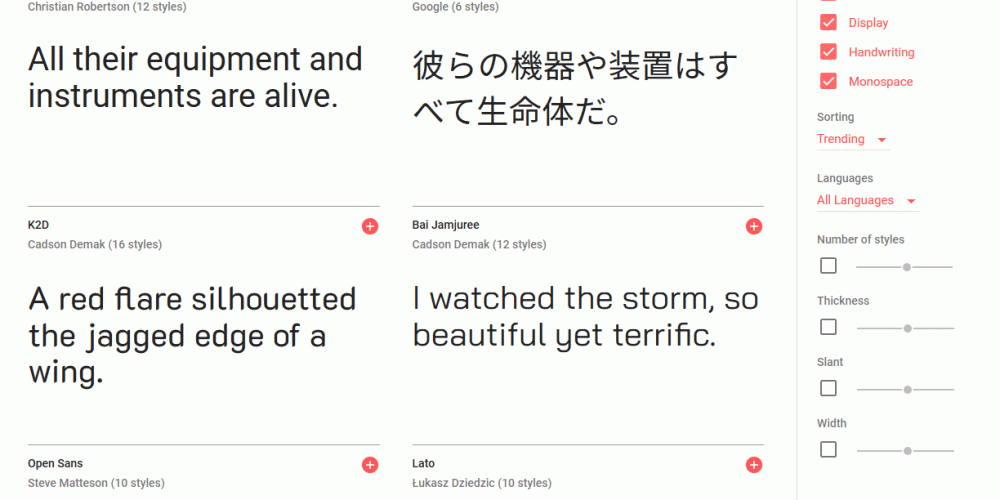
アクセスすると、下記の様な画面が表示されます。
右側の検索を使用する等して、自分の使いたい用途にあったフォントを探していきましょう。

3.フォントを決定
使いたいフォントが決まったら、フォント名の右上にあるボタンを押して、フォントを選択します。
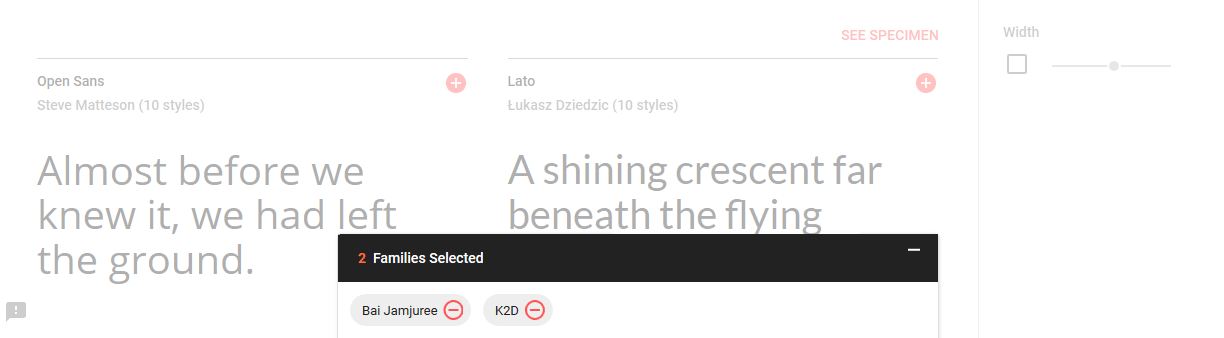
フォントを選択すると、ページ下部にこのような選択したフォントのリストが表示されます。
英語はフォントA、日本語はフォントBのように、使いたいフォントが複数ある場合は、複数選択することも可能です。

4.フォントの設置
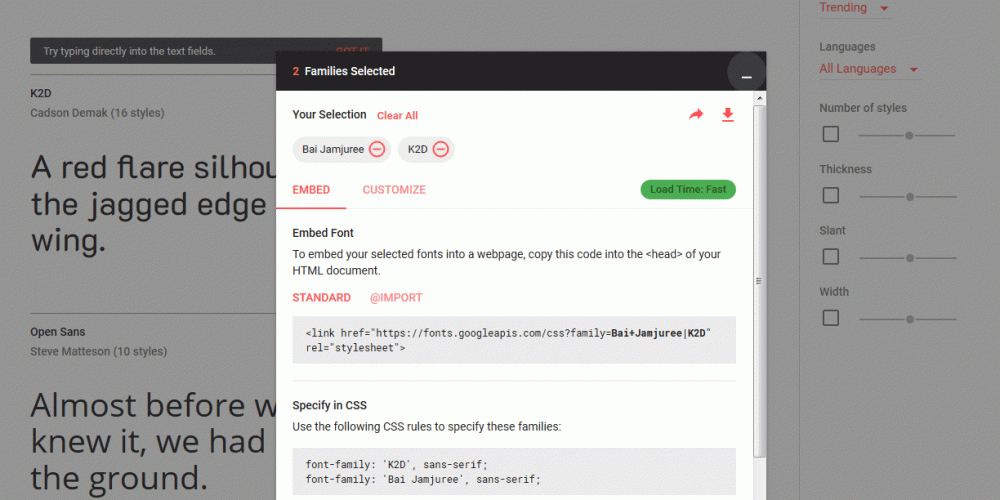
フォントの選択が終わったら、リストの[-]を押すと、設定のためのコードが表示されます。
Embed Font内のコードを設置し、Specify in CSSの様にフォントを設定をすれば完了です。

HTMLに設置する場合は、STANDARDのコードを<head>内に、
CSSに設置する場合は、@IMPORTのコードをCSS内に設置します。
以上で導入は完了です。
設定したページを読み込めば、指定したwebフォントでテキストが表示されるようになります。
カスタマイズ
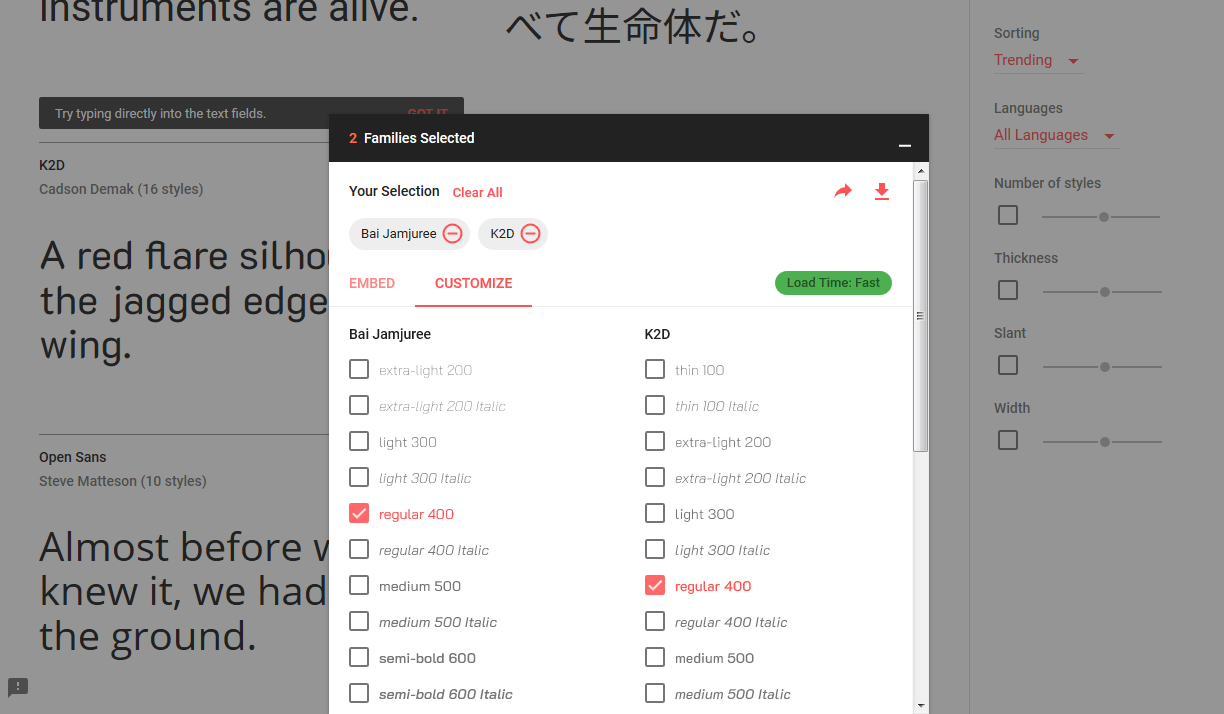
表示するフォントを細かく設定したい場合は、CUSTOMIZEを表示することで、斜体やフォントの太さを設定することができます。

まとめ
いかがでしたか。
今までは特殊なフォントは画像にして表示というやり方がスタンダードでしたが、編集・更新や、SEO面での心配もあったかと思いますが、これならサイト単位で読み込んで、必要な場所だけテキストで表示することができるので、そういった心配も必要なくなると思います。