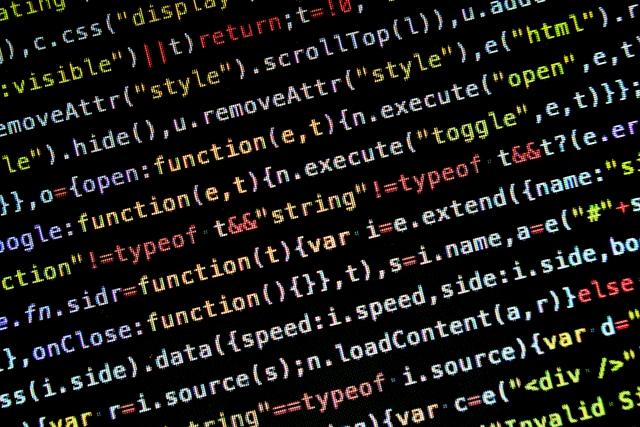
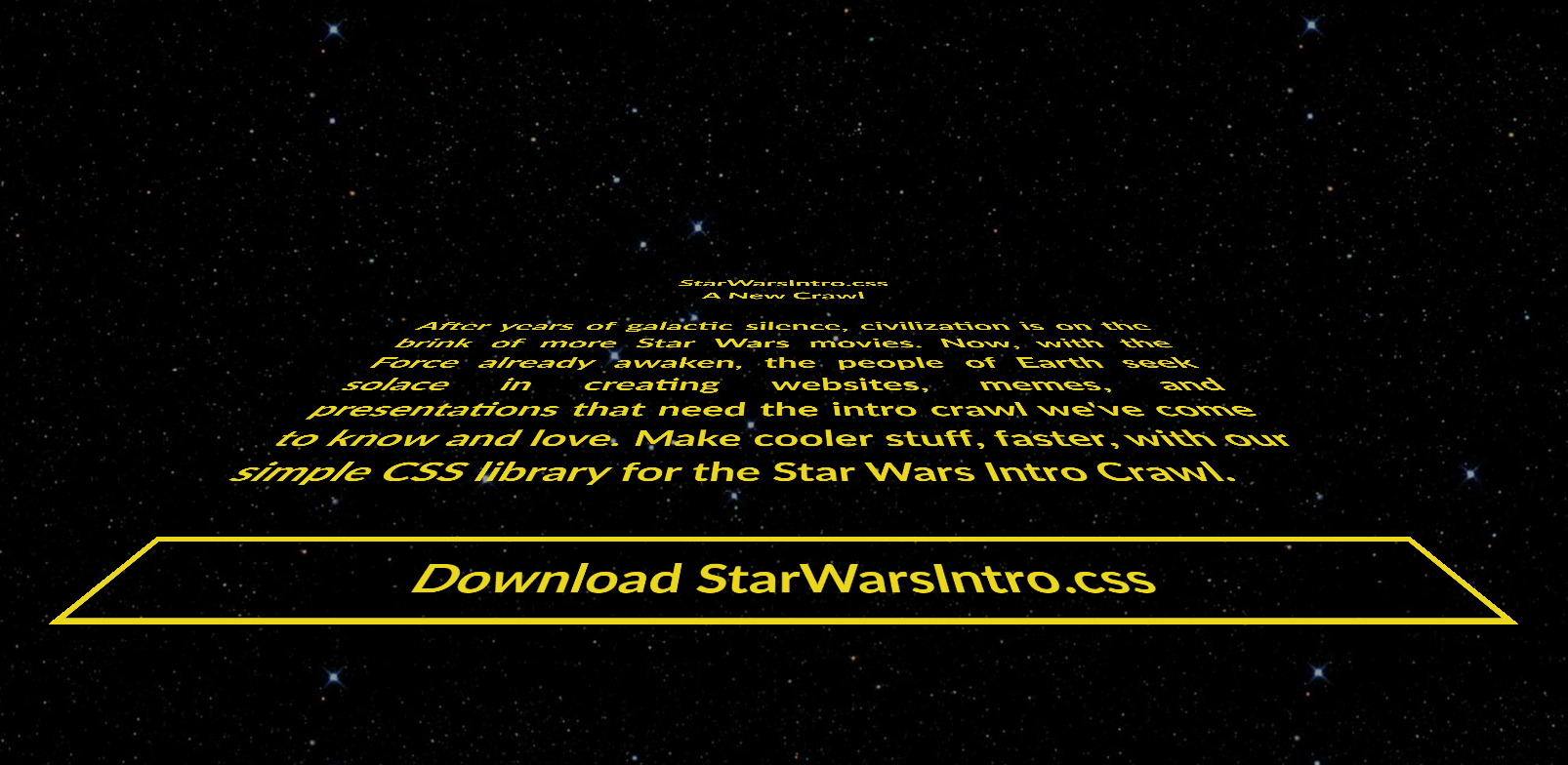
cssだけで簡単実装!STAR WARS(スター・ウォーズ)のイントロ風に表現できるライブラリ「starwarsintro.css」

STAR WARS(スター・ウォーズ)が好きな人ならお馴染み、知らない人でも一度くらいは目にしたことがあるであろう、BGMと共に奥に向かって流れるいくあらすじ。
今回はそれをcssだけで簡単に実装できる方法をご紹介したいと思います。
下準備
まずは以下のサイトから「StarWarsIntro.css」をダウンロードします。
cssの読み込み
まずは<head>内に以下の記述を挿入し、cssを読み込みます。
|
1 |
<link href="/css/starwarsintro.css" rel="stylesheet" type="text/css"> |
htmlの記述
以下の様にhtmlを挿入し、テキスト内容を必要に応じて変更すれば完成です!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!-- Place in Body where you'd like intro to appear --> <div class="star-wars-intro"> <!-- Blue Intro Text --> <p class="intro-text"> A few days ago, during... </p> <!-- Logo Image or Text goes in here --> <h2 class="main-logo"> <img src="img/star-wars-intro.png"> </h2> <!-- All Scrolling Content Goes in here --> <div class="main-content"> <div class="title-content"> <p class="content-header">EPISODES IV-VI<br/>A Movie Marathon</p> <br> <p class="content-body"> After years of galactic silence, civilization is on the brink of a new Star Wars release. Now, with the Force preparing to awaken, the people of Earth seek solace in films of old. With nowhere to turn, they gather in great numbers and watch the original trilogy without rest. Three films. 6 hours. 24 minutes. Popcorn. Slushies. Total elation. </p> <!-- button or link or whatever --> <a href="./StarScroll.zip" class="space-button">Download The Code Now!</a> </div> </div> </div> |
まとめ
いかがでしょうか。
見た目のクオリティからは想像できないほど、簡単に実装できるかと思います。
僕個人としてはSTAR WARSが大好きなので、このcssを見た時にすごいテンションがあがったのですが、冷静に考えると使いどころがなかなか難しいかもしれない・・・とも思いますが、使いどころやコンセプトによってはインパクトのある、面白いコンテンツが作れるのではないかなと思います。
良かったらアイデアのひとつに加えてみてはいかがでしょうか。
May the Force be with you.