
ページ読み込み時の一…
キュレーションサイト等の、1ページ当たりのデータ量が多いサイトを表示し…
注目記事
JS・jQueryのおすすめ記事

JS・jQuery

CSS

JS・jQuery

ツール・プラグイン

キュレーションサイト等の、1ページ当たりのデータ量が多いサイトを表示し…

マウスホバー時のエフェクトを手軽に使える「Hover.css」というc…

STAR WARS(スター・ウォーズ)が好きな人ならお馴染み、知らない…

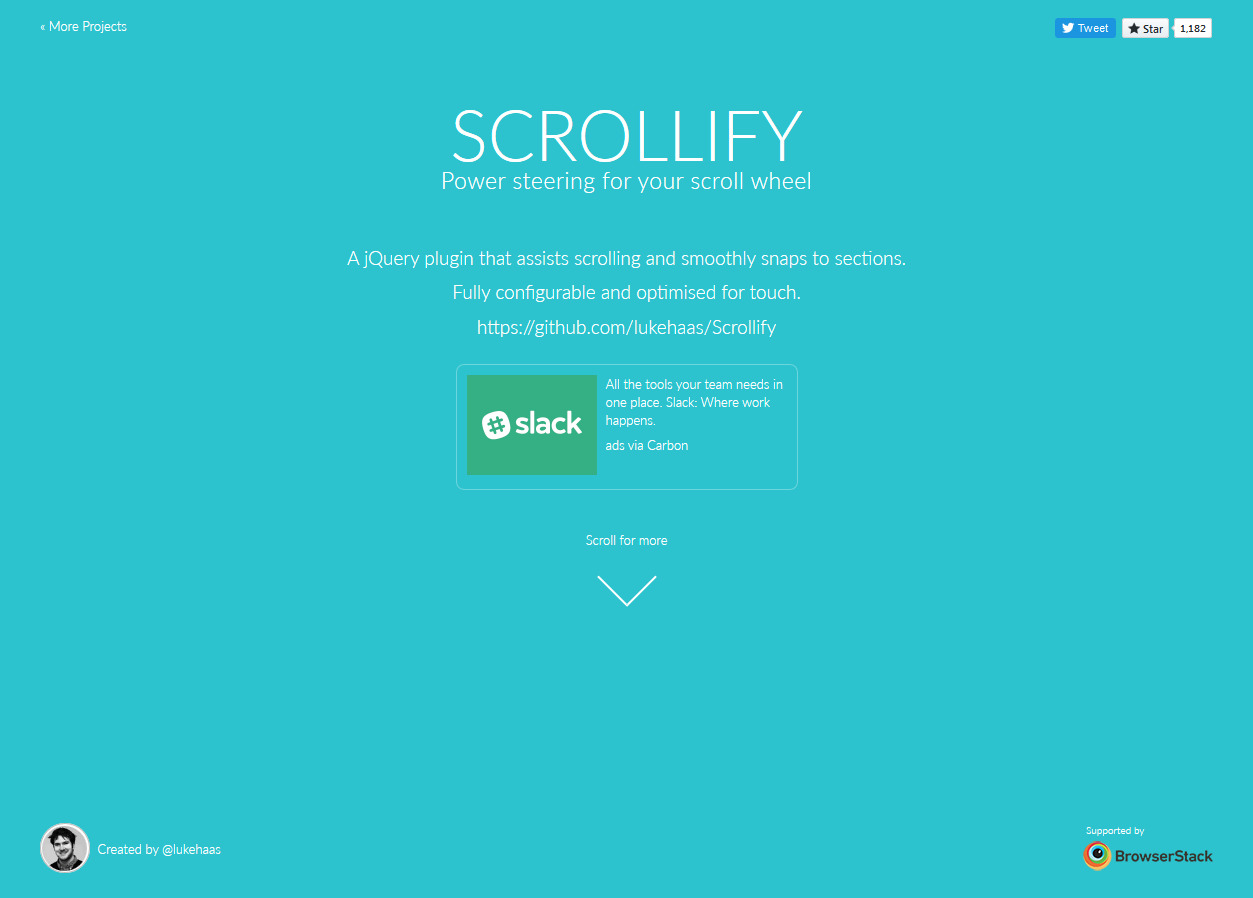
section要素やdiv要素が垂直に配置された縦長ページをスクロール…
JS・jQueryの最新記事
「JS・jQuery」の新着記事

キュレーションサイト等の、1ページ当たりのデータ量が多いサイトを表示した時に、一瞬だけ表示が崩れてしまうことってありませんか? ん?って思った時にはいつも通りの綺麗な表示に戻るものの、何だかちょっと気になる・・・。という方も多いはず! …
キュレーションサイト等の、1ページ当たりのデータ量が多いサイトを表示し…

筆者が随分と前に、web制作時に、alt属性の記入漏れがないかを簡単に確認できないかと思い、辿りついたのがこちら。 trustworks [トラストワークス]様が配布されている、alt属性を確認するブックマークレット。 使い方は…
筆者が随分と前に、web制作時に、alt属性の記入漏れがないかを簡単に…

section要素やdiv要素が垂直に配置された縦長ページをスクロールしたときに、各セクションを画面のトップ位置にスナップさせるjQueryのプラグイン「Scrollify.js」のオプションなど細かく解説します。 パソコンのホイール…
section要素やdiv要素が垂直に配置された縦長ページをスクロール…
カテゴリー
トピックボードのカテゴリー一覧
人気の記事
「JS・jQuery」の人気記事

キュレーションサイト等の、1ページ当…

section要素やdiv要素が垂直…

サイト制作時に重宝する便利ツール、プ…

最近、Google Chromeでサ…

ホームページを作成時に役立つサイトを…

フォントはホームページやブログ等の見…

STAR WARS(スター・ウォーズ…

マウスホバー時のエフェクトを手軽に使…

筆者が随分と前に、web制作時に、a…